アプリのUI/UXのためのSoundとHaptics Design

こんにちは、くだくらげです。今年のはじめにはじめてのUIデザインという本を共著で書きました。
他の著者さんの章もとっても勉強になって面白い内容になっています。読んでいただいた方からのコメントも嬉しいです。ありがとうございます!
PEAKSさんから出版しており購入できますので、ご興味ある方はぜひ手にとってみていただけると嬉しいです。
概要
今回はUI/UXのためのSoundとHapticsのデザインについてです。
人間はおよそ8割以上を視覚からの情報に頼っていると言われています。目から入ってくる視覚情報は確かに重要ですが、一方で印象に影響を与えたり、記憶に残りやすい情報というのは聴覚や嗅覚、触覚といった別の感覚が強く影響すると言われています。
iOSやAndroidといったスマートフォン端末にはスピーカーやHapticsエンジンが組み込まれています。ディスプレイ上のインターフェースだけでなく、サウンドや触感といったインターフェースデザインについても、すでに考えるべき対象です。
SoundやHaptics、機能的な側面というUIデザインの側面以外にも、サービス全体の体験にも大きく影響を与えます。
今はまだディスプレイ上のインターフェースデザインしかしていないけれど、これからはもっと広い視点でUI/UXのデザインをしていきたいという方の参考になればと思います。
INDEX
- Sound/HapticsのUIデザイン
- 体験を向上するSound/Haptics Design
- Sound/Hapticsの設計
- Sound/Haptics Designの実践例
- 効果音として使えるSound Kitの紹介
- まとめ
- 参考
Sound/HapticsのUIデザイン
SoundやHapticsで使い勝手が向上する
 WWDC 2018 - Designing Fluid Interfacesより
WWDC 2018 - Designing Fluid Interfacesより
以前、機能としてのアニメーションの話として、Lottieでアプリにアニメーションを組み込む話(デザイナー編) を書きました。
SoundやHapticsもアニメーションと同じで、単なる賑やかしではなく、機能的なデザインとして重要な役割があります。
例えば、目で一つ一つ確認しながら操作を行うよりも、自分の操作を音や触感で感じ取ることで操作速度は向上するでしょう。また、意図せず長押しをしていて誤操作してしまったというときにも、SoundやHapticsによって気付ける可能性が高くなります。
スマートフォンにはディスプレイの大きさに限界がありますし、常にディスプレイを見ているわけではありません。
通知音(バイブレーション)はディスプレイを見ていないときにユーザーに知らせるための有効な手段です。
他にもユーザーの操作と、その結果の表示が必ずしも一致しないときはどうでしょう。
TwitterなどのタイムラインなどのUIにはPull to Refresh(引っ張って更新)という機能がありますが、これはユーザーが操作してから通信結果を待って結果を表示するまでにタイムラグが発生するため、ユーザーの操作と結果の表示が同期的に発生しません。SoundやHapticsによって結果の表示を知らせることができれば、ユーザーは常にディスプレイを見ている必要はなくなるので、利便性が向上します。
このような例は他にもあり、例えばiPhoneにはLive Photoという撮影前後の動画を取るカメラの機能がありますが、これもシャッターボタンを押したタイミングと撮影完了が一致しないため、サウンドによって完了を知らせています。
 左:Live Photoでの撮影(カメラアプリ) 右:Pull to Refresh(Twitter)
左:Live Photoでの撮影(カメラアプリ) 右:Pull to Refresh(Twitter)
サウンドはユーザーの操作感を高めてくれます。ボタンを押したときにボタンを押したという感覚の音がする。引っ張ったときに引っ張ったという感覚の音がする。このような正しい音を感じることでユーザーも思ったとおりに操作できているという感覚が得られるのです。
サウンドだけではありません。Haptics(触感)によってもボタンを押した感覚や引っ張った感覚というものを与えることができます。特に最近のiPhoneに搭載されているTaptic Engineは優れていて、振動を細かく制御することで様々な触感を生み出すことに成功しています。

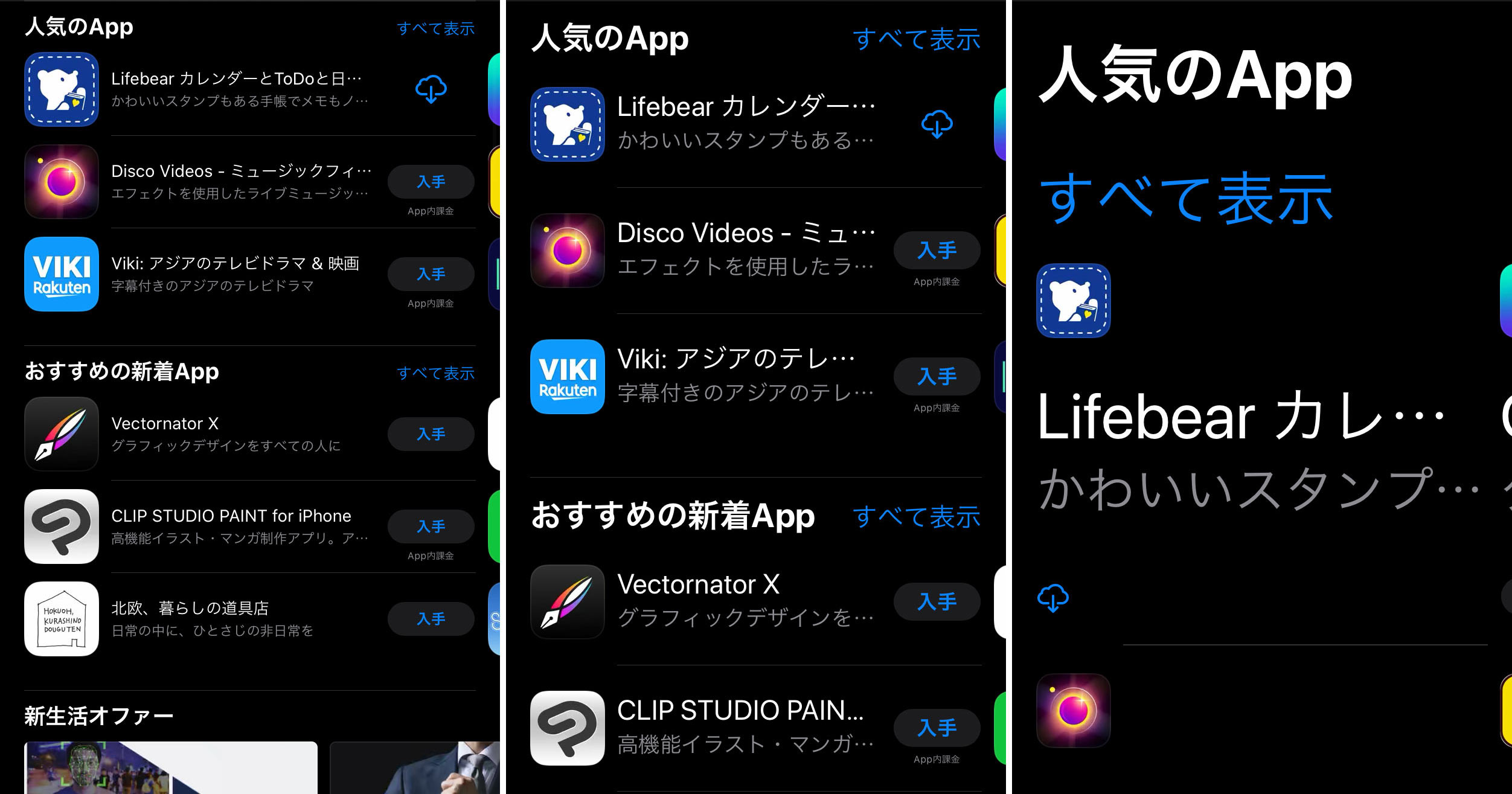
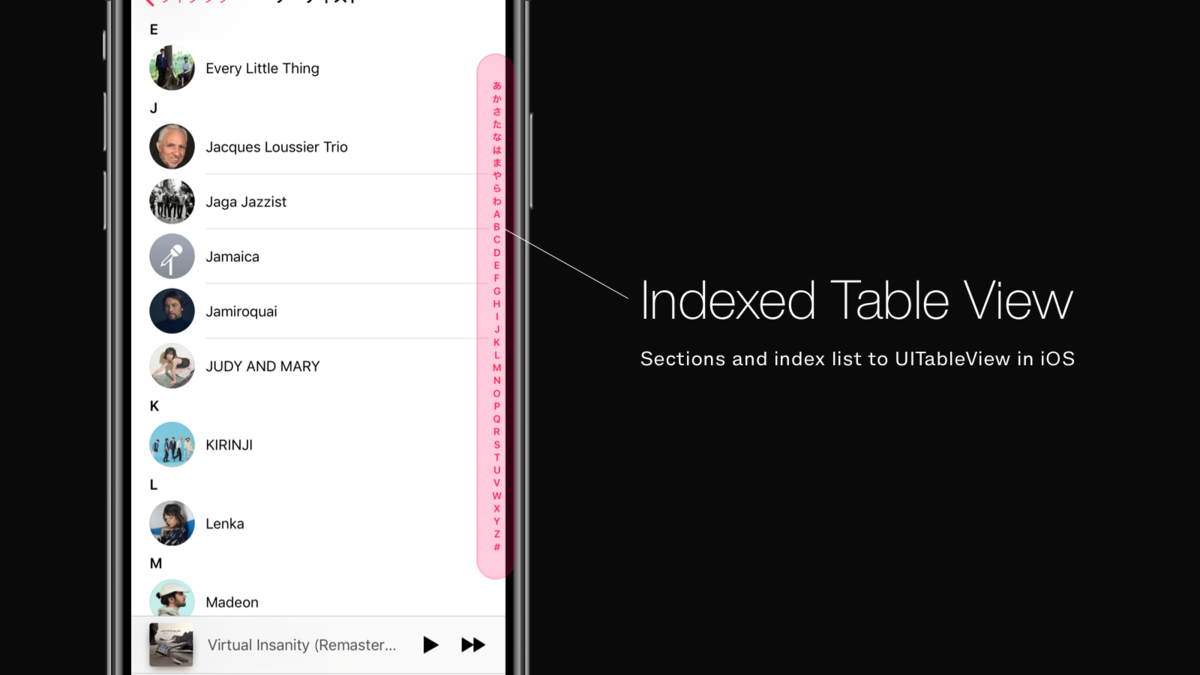
個人的にHapticsによって最も成功していると思うインタフェースの例として、Section Index付きのTable Viewがあります。主に連絡先アプリやMusicアプリといった、たくさんのリストアイテムをセクションごとにスキップして見る操作ができるUIです。
画面右端のIndexを指でなぞると、1つ進むたびに音とカチッという感触を感じます。このカチッという感触のおかげで自然と細かな指の操作ができるようになっているのです。Androidの同じようなUIではこのHapticsがありませんが、iOSと並べて使い比べてみると操作の快適性の違いがよくわかります。
SoundやHapticsは非言語UI

グラフィックや絵文字のようにSoundやHapticsも言語的な障壁のない万国共通のインターフェースです。
ボタンを押したときや操作が完了(成功)したときの音や印象は言語に依存することなく伝わるものです。
言語に依存しないことは認識速度の向上にも影響します。文字をいちいち読まなくてすめば直感的に操作することができますし、ユーザーの認知負担も減ります。
ただし、サウンドは色と同じように文化的な背景に影響を受ける可能性があるので、その点は考慮する必要があるかもしれません。
体験を向上するSound/Haptics Design
ユーザーのアクションをEmpowementする
 WWDC 2018 - Designing Fluid Interfacesより
WWDC 2018 - Designing Fluid Interfacesより
先程ボタンを押したときのSoundやHapticsはユーザーに確かな操作感を与えるという話をしました。ですが、ボタンの音はいつでもボタンを押した音が最も適切だとは限りません。
有名な話で、ヒトはドリルを求めているのではなくてドリルの穴を求めているという話があります。他にも、ヒトは早い馬車を求めているのではなくて遠くまで早く移動したいだけだというフォードの話もあります。
つまりユーザーはボタンを押したくて押しているのではないということです。そのアプリやサービスで自分の求める結果を期待してボタンを押しているのです。 同じようなボタンにもそこには様々な意味があるでしょう。そのボタンは相手に良いフィードバックを送るボタンでしょうか?それとも操作をキャンセルするボタンでしょうか?
ボタンを押したあとはどうでしょうか?
メールやメッセージを送ったときには、より早く届いたような音が良いと思います。情報にロックをかけるときにはより強固なセキュリティにできているイメージの音が良いでしょう。
こういったサウンドはユーザーの単なるタップという操作をよりEmpowementする効果があります。自分の操作でコントロールできている、自分自身の能力が拡張されているという感覚を与えることができます。
ユーザーが操作することによって得られた嬉しい瞬間を演出するのも良いでしょう。
例えば、メールのInboxを空にできたときには、ユーザーを褒め称えるとともにスッキリして良くなったと思わせるようなサウンドをデザインすることで、アプリの利用体験が向上します。
https://material.io/design/sound/applying-sound-to-ui.html#hero-sounds
※ Empowementとは力を与える、強力にするといったイメージの言葉です
ブランディングとしてのSound
 BALMUDA The Range - デザインより
BALMUDA The Range - デザインより
SoundやHapticsのデザインの歴史はハードウェアのデザインの流れを受けています。
もともとはプロダクトが動作するときに生じる「動作音」でした。
昔はこの動作音をできるだけ小さく、低騒音化しようという努力をしていましたが、そのフェーズはすでに終わり、今はこれらを心地よい音にデザインしていこうというフェーズに変わっています。
SONYの一眼デジタルカメラやTOYOTAのプリウスのエンジン音などのように、わざわざ理想の音を作り出しているプロダクトは数多くあります。最近ではバルミューダが音にこだわった電子レンジというのも発表しています。
このように音は貴重な体験の一部であり、それをデザインするというのは当たり前になっているのです。
ソフトウェアアプリでも同じことが言えると思います。このボタンを押したときの音が気持ちいい!かっこいい!だからついついやってしまうということもあるでしょう。とくにゲームではそういったことまで意識されていることが普通ですが、ゲーム以外のアプリでも同じです。
またサービスやアプリの操作音や報知音はブランディングの一部でもあります。
音色によって印象をコントロールして、ブランドのイメージをデザインすることにもなるのです。
アプリ全体のサウンドのトーンを統一することで、そのブランドのアプリへの没入感を加速することにつながります。
メッセージングアプリは数多くありますが、通知音や送信音などを特徴あるものにすることで、何が届いたのか?どのアプリで届いたのかをわかりやすくするというのも重要な機能です。
prototypr.ioというサイトではサービスごとにサウンドまとめて聴けるので参考になるかもしれません。
Sound/Hapticsの設計
Soundの種類

今まで紹介してきたように、UIサウンドにはいくつか種類がありますが、特に重要になり得るのは操作音と報知音(通知音)でしょう。
操作音はユーザーの操作に対してすぐにインタラクションを返すサウンドです。
アクションに対してすぐに反応することが求められるので、音は短いほうが良いです。また、頻繁に発生する可能性があるため、目立った音にはしないで、環境音にも馴染むサウンドデザインが適しています。
すべての操作に対してサウンドをつけるのが良いとは思いません。過剰にサウンドを鳴らすことは、ユーザーを不快に感じさせるだけでなく、重要なUIサウンドの価値を下げてしまう可能性があるからです。
ここぞという重要な部分に絞って、意味のあるサウンドデザインを心がけましょう。
報知音はユーザーの操作とは直接的に関わらないことを知らせるためのサウンドです。
報知音の中にも状況や伝えたいことによっていろいろ種類があります。
例えば、操作が完了したことを表すサクセス音、うまく機能できなかったことを表すエラー音、新しい情報を伝えるための通知音などがあります。
伝えたい内容によってサウンドをどういう印象にするのかは重要です。
いつどんなメッセージを、どんな音で、伝えるのか

いま開発中のアプリのSoundやHapticsのデザインをしようとするときに、どのように考えるのが良いかをかんたんに紹介します。
UIサウンドのデザインは主に発音設計(いつ、どんなメッセージを)とサウンドデザイン(どんな音で)に分けることができます。発音設計は主にプロダクトマネージャーやデザイナーの仕事で、サウンドデザインはサウンドデザイナー(クリエイター)の仕事です。
まずはアプリの中で重要となるアクションや際立ったタッチポイントを洗い出します。サウンドにはその体験をEmpowementする性質があるため、そのサービス・アプリの成功のイメージを感じられる部分やその途中の重要な操作をピックアップするのが良いでしょう。
それがどんな場面や環境で発生するのかも考えておく必要があります。画面を見ていないタイミングなのか?静かなところで利用しているのか?騒がしい街中で利用しているのか?などです。
これが「いつ」伝えるのかというポイントです。
次にそこで伝えるのはどんなメッセージなのかを考えます。サウンドにどういう意図や意味をもたせたいかを考えることになります。間違いを知らせたい、新しい情報があることを伝えたいなど、サウンドで伝えたいメッセージがサウンドデザインのヒントになります。
最後に発音設計を元にサウンドデザインをします。最初に書いたとおり音は印象に強く作用します。ブランディングやアプリ全体の体験も考慮に入れながら、気持ちよく使えて良い印象を持ってもらえるようなサウンドを検討します。
Sound/Haptics Designの実践例
私が検討してみたSound/Haptics Designの実践例と、そのときに考えたことについて紹介します。
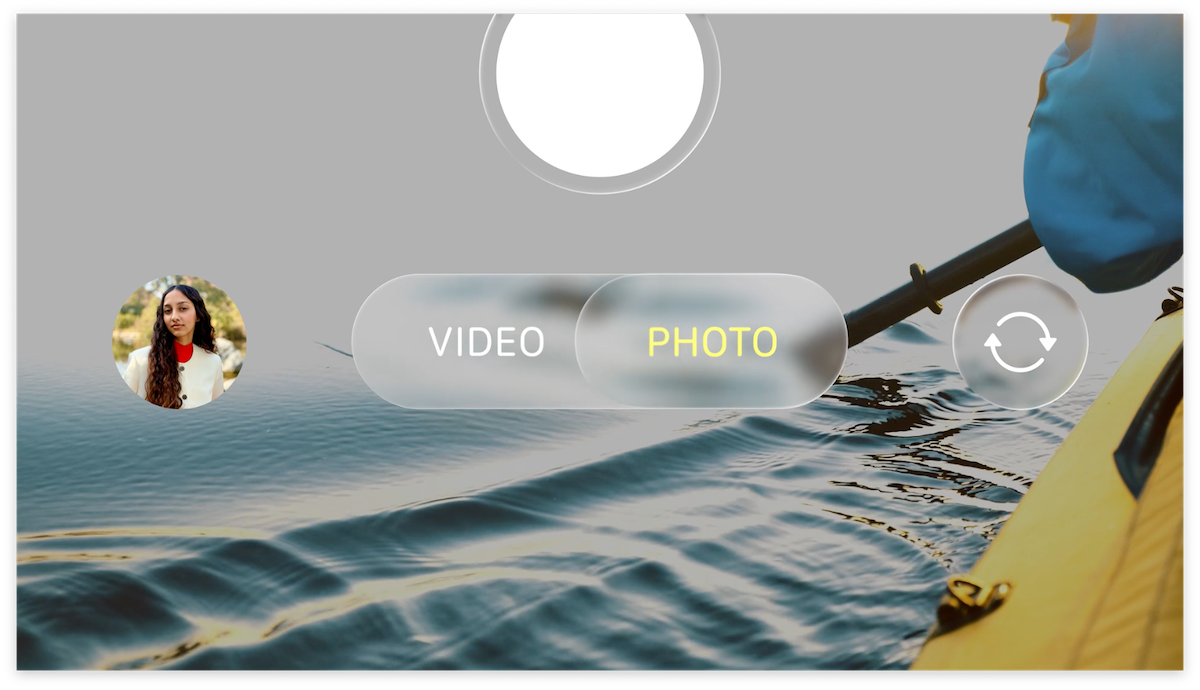
今回は、複数人で同じ動画を視聴しながら動画に対してフィードバックをできるアプリについて検討しました。
動画に対するフィードバックはポジティブなフィードバックのみができて、みんなで楽しみながら視聴することを基本としています。
動画に対するフィードバックはみんなで一緒に楽しんでいることを演出するための重要なポイントなので、ここにSoundやHapticsをつけることにしました。ちょうど動画を見ているタイミングでもあるのでサウンドはうまく馴染んでくれそうです。とはいえ視聴の邪魔にはならないようにしなければいけません。
Sound/Hapticsのタイミングはフィードバックのボタンを押したタイミングです。
ボタンを押すといってもTouchStartとTouchEndの2つに分けられるので、その両方を検討する必要があります。
アクションが確定してフィードバックが表示されるタイミングについてもTouchStartとTouchEndのどちらの時点で開始するかを考えなくてはなりません。
多くのボタンは離したタイミングでアクションが確定することが多いです。これは、間違って触れてしまったときに指をずらしてキャンセルできるメリットがあるためです。
ですが今回の場合は、基本的に良いフィードバックしか送らない点と、間違って送ってしまってもすぐに消えるため特に問題がないという点から、TouchStartの段階でフィードバックを表示するようにしました。
これによって、ユーザーの操作に対して素早く反応しているように感じられます。
HapticsはTouchStartとTouchEndの両方につけることが可能ですが、今回はTouchStartのみとしました。
いろいろと調整して試した結果、TouchEndにHapticsをつけるとボタンにベトベト指がくっついているような不快な印象があったからです。
それよりも気軽にサクサクと押す感じが良さそうでしたので、TouchStartにのみ軽めのHapticsをつけてフィードバックを送っている感を出しています。
音は短めで、ボリュームも視聴の邪魔にならない小さめにしています。音色はボタンを押したときの気持ちよさやフィードバックをポンッと送る感じをイメージして、泡が弾けるような印象の音色にしました。
また、自分以外からのフィードバックに対してのサウンドは過剰になりすぎるため音を付けていません。あくまでユーザー個人の操作・アクションをEmpowementするためのSound/Haptics Designをしています。
効果音として使えるSound Kitの紹介
UI Sound Kit by appsounds.pro
1000以上ものUI Soundがセットになっています。音色別に様々なパターンが提供されているので、全体でトーンを合わせるときにも役立ちそうです。
UI Sounds by design files
実用的な効果音を中心としたSound Kitです。Sampleで全ての音を聴くことができるので、目当てのサウンドがないか聴いてから購入を判断できるのでいいですね。
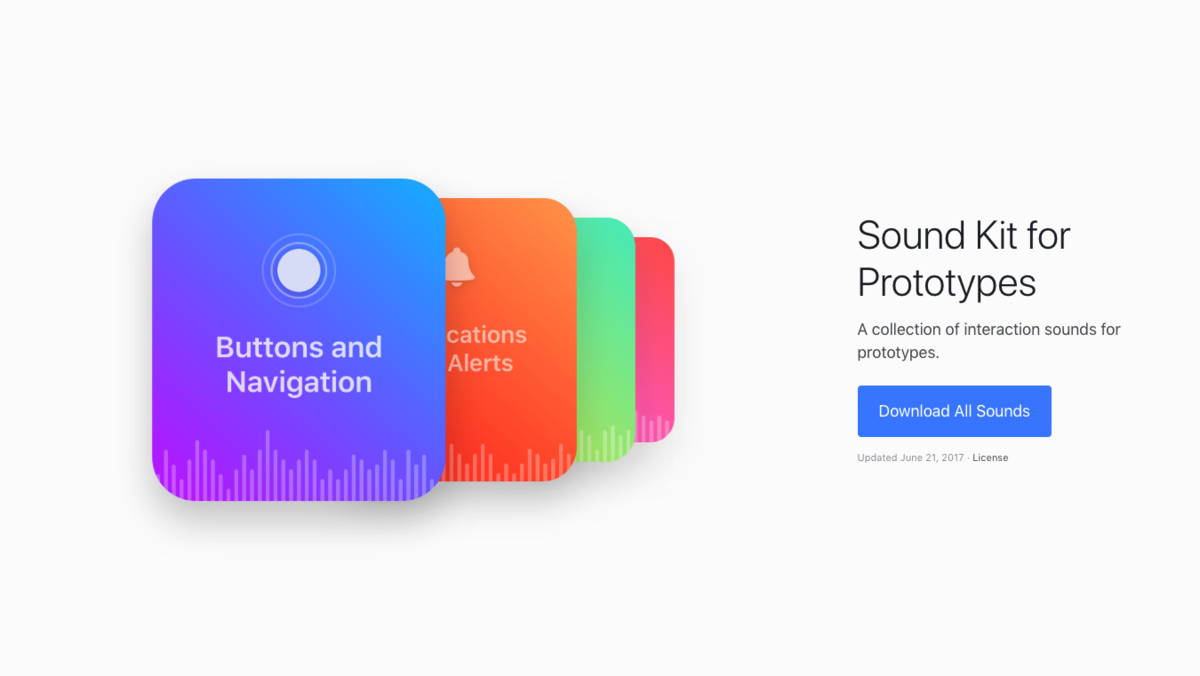
Sound Kit for Prototypes by Facebook
 https://facebook.design/soundkit
https://facebook.design/soundkit
Facebookがプロトタイプ向けに提供している無料のSound Kitです。クオリティの高い効果音が無料で利用できますが、あくまでプロトタイプむけで、一般リリース向けには利用できないと思いますので、その点はご注意ください。
まとめ
私自身もSound/Hapticsのデザインはまだまだ勉強不足な部分が多いですが、どういう体験を提供したいのか?と考えたときには重要な1要素となり得る存在だと思います。また提供したい体験という観点から見ればデザイナーが考えられるポイントは他にもまだまだあるように思います。
UI Soundのデザインについては、プロダクトのUIサウンドデザイン入門というサイトにわかりやすくまとまっていますので参考にしてみてください。
個人的には自分自身で音を1から作ることにも興味があるので、優秀なサウンド・デザイナーさんやクリエイターさんがいましたらお知り合いになりたいなぁと思っている昨今です。